Arsip Blog / Blog Archive adalah daftar artikel posting yang diurutkan baik sesuai tanggal, bulan atau tahun dan biasanya terletak di sidebar blog. Widget yang satu ini sangat penting dan berguna sekali untuk pengunjung / pembaca agar mudah menemukan artikel yang ada pada blogger, wordpress maupun website. Agar arsip blog lebih menarik, tidak memanjang ke bawah dan membuat tampilan blog menjadi tidak professional disebabkan artikel yang banyak, sobat bisa pasang archive blog dengan menambah fungsi scroll yang keren seperti gambar dibawah ini.
Kali ini saya akan share dan jelaskan gimana Agar Arsip Blog Tidak Terlalu Panjang, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin memasang gadget archive blog dengan fungsi scroll bergerak pada blogger.
Cara Menambahkan Scroll pada Arsip Blog :
1. Sebelum menambahkan fungsi scroll, blog sobat harus sudah dipasang widget arsip blog jika belum silahkan buat dulu dengan cara pilih menu Tata Letak / Layout lalu klik Tambahkan Gadget di bagian sidebar
2. Kemudian klik tambah pada pilihan Arsip Blog
3. Maka akan muncul tampilan Konfigurasikan Arsip lalu atur sesuai dengan gambar dibawah ini, jika sudah klik Simpan
4. Setelah itu geser widget arsip blog tersebut sesuai letak yang diinginkan
5. Kemudian klik Simpan setelan maka Arsip blog sobat sudah terbuat
6. Jika sudah ada blog archive selanjutnya memasang scroll dengan cara klik Edit HTML pada menu Template
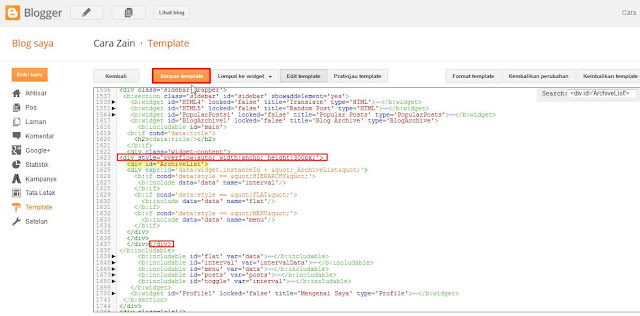
7. Cari kode <div id='ArchiveList'> , gunakan Ctrl + F untuk memudahkan pencarian
8. Terakhir copy kode berikut <div style='overflow:auto; width:ancho; height:300px;'> dan letakkan tepat di atas kode <div id='ArchiveList'> kemudian tambahkan kode </div> di atas kode <b:include name='quickedit'/> atau </b:includable> seperti gambar dibawah ini, jika sudah klik Simpan template.. Selesai
Nah itulah bagaimana cara memasang scroll pada arsip blog di blogspot terbaru.
Silahkan dicoba
Kali ini saya akan share dan jelaskan gimana Agar Arsip Blog Tidak Terlalu Panjang, silahkan ikuti tutorial langkah langkah berikut lengkap beserta gambarnya dengan mudah dan cepat buat sobat yang ingin memasang gadget archive blog dengan fungsi scroll bergerak pada blogger.
Cara Menambahkan Scroll pada Arsip Blog :
1. Sebelum menambahkan fungsi scroll, blog sobat harus sudah dipasang widget arsip blog jika belum silahkan buat dulu dengan cara pilih menu Tata Letak / Layout lalu klik Tambahkan Gadget di bagian sidebar
2. Kemudian klik tambah pada pilihan Arsip Blog
3. Maka akan muncul tampilan Konfigurasikan Arsip lalu atur sesuai dengan gambar dibawah ini, jika sudah klik Simpan
4. Setelah itu geser widget arsip blog tersebut sesuai letak yang diinginkan
5. Kemudian klik Simpan setelan maka Arsip blog sobat sudah terbuat
6. Jika sudah ada blog archive selanjutnya memasang scroll dengan cara klik Edit HTML pada menu Template
7. Cari kode <div id='ArchiveList'> , gunakan Ctrl + F untuk memudahkan pencarian
8. Terakhir copy kode berikut <div style='overflow:auto; width:ancho; height:300px;'> dan letakkan tepat di atas kode <div id='ArchiveList'> kemudian tambahkan kode </div> di atas kode <b:include name='quickedit'/> atau </b:includable> seperti gambar dibawah ini, jika sudah klik Simpan template.. Selesai
Nah itulah bagaimana cara memasang scroll pada arsip blog di blogspot terbaru.
Silahkan dicoba